Configuring a hosting space for my portfoliio website
to make my own portfolio website, I need to complete some specific steps. I'm documenting them on this webpage.
Register a Domain
One of the first thing I need to do is register a domain. A domain is a unique address for a website, kind of like a cellphone number where people can reach me. I choose the domain of thomasjoedesigns.com for my website.
Secure Hosting Space
I also need to have a place to put my site, kind of like the land to build a house on. This is called my hosting space. It's more like choosing a cellphone carrier in that they would provide me with a folder on their web servers so that I can make my website availible worldwide instead of on my own computer.
I chose to use Bluehost because they offered unlimited emails and was recommended by wordpress. Right Now, If you visit my site, you will only see placeholder page, but you can aslo see signs that it is hosted at Bluehost, like the favicon of a blue grid of nine sqaures.
File Transfer Protocol (FTP)
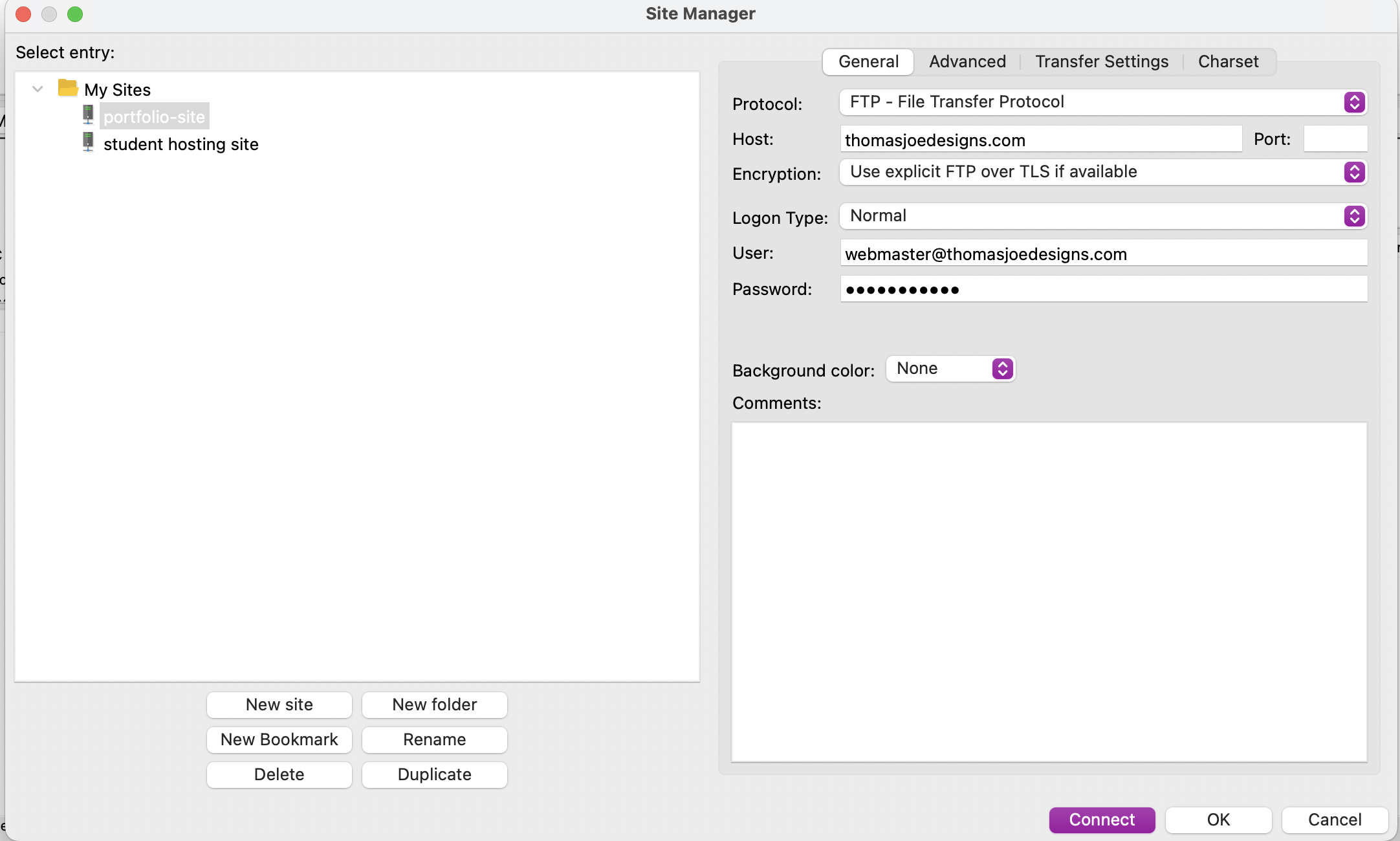
Now, I just need a way to get my files from my computer to my hosting space. I can do this by using FTP, but first I need to set up an FTP account on my hosting space.

I used the c-panel of my hosting space to set up an FTP account, and then I used that login information to acess my hositng space Filezilla.
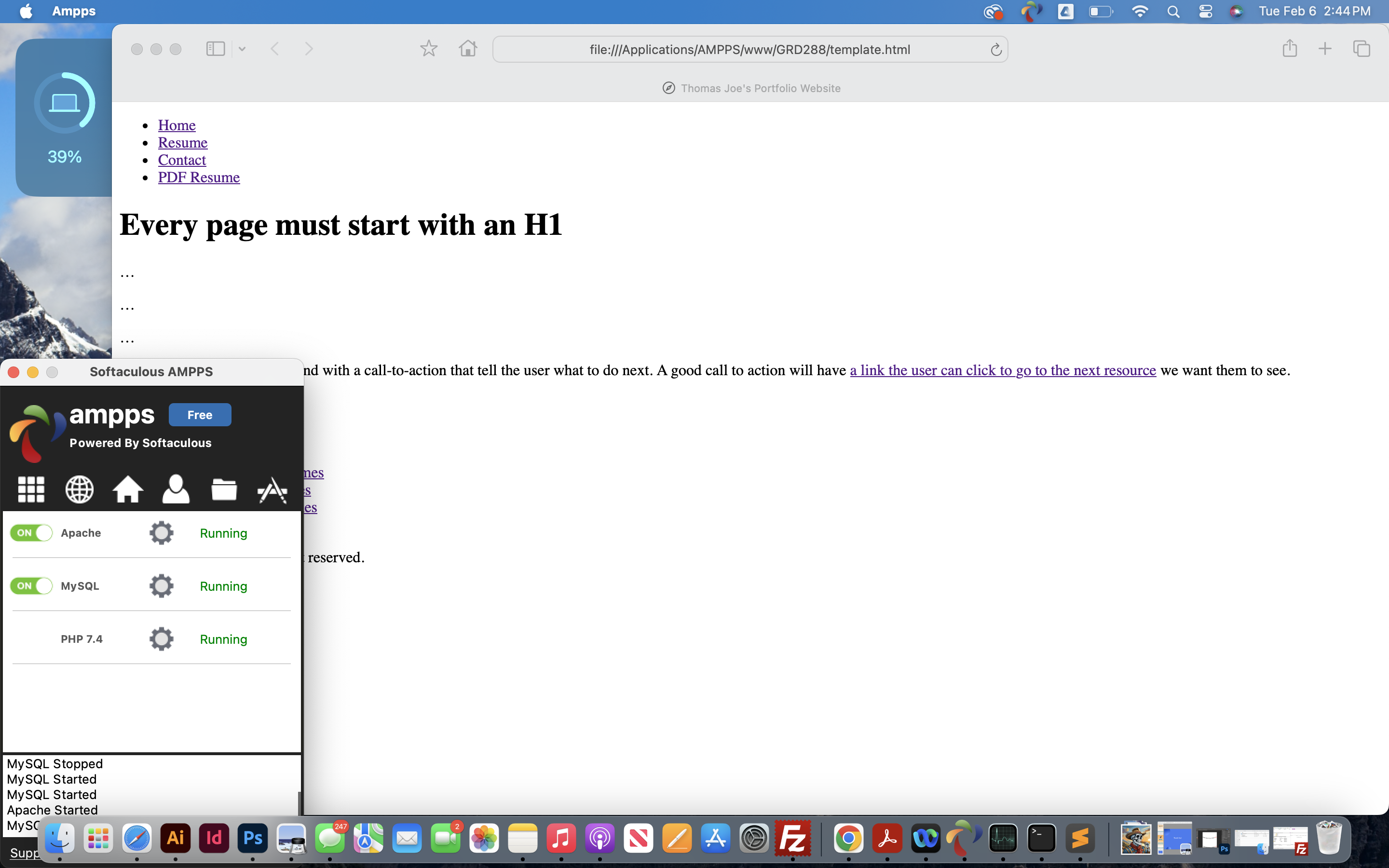
Set up a Local Developemnt Enviroment
I am using PHP to eliminate redundant code to in my site, and im getting tired of having to transfer files from to my host everytime I make a channge to my website. I use

My Site Doesn't Load on Hosting Space
My site is new and doesn't have a lot of information on it, so that is a red flag for security for my hosting company and for my college's wifi. As a result I get an error message when I try to navigate to my website at thomasjoedesigns.com. Top help with that I need to create an index page for my site. Once I do, I won't be able to see any of the files or folders I've put there, so the index page needs to provide links to the thinfs I want to share.
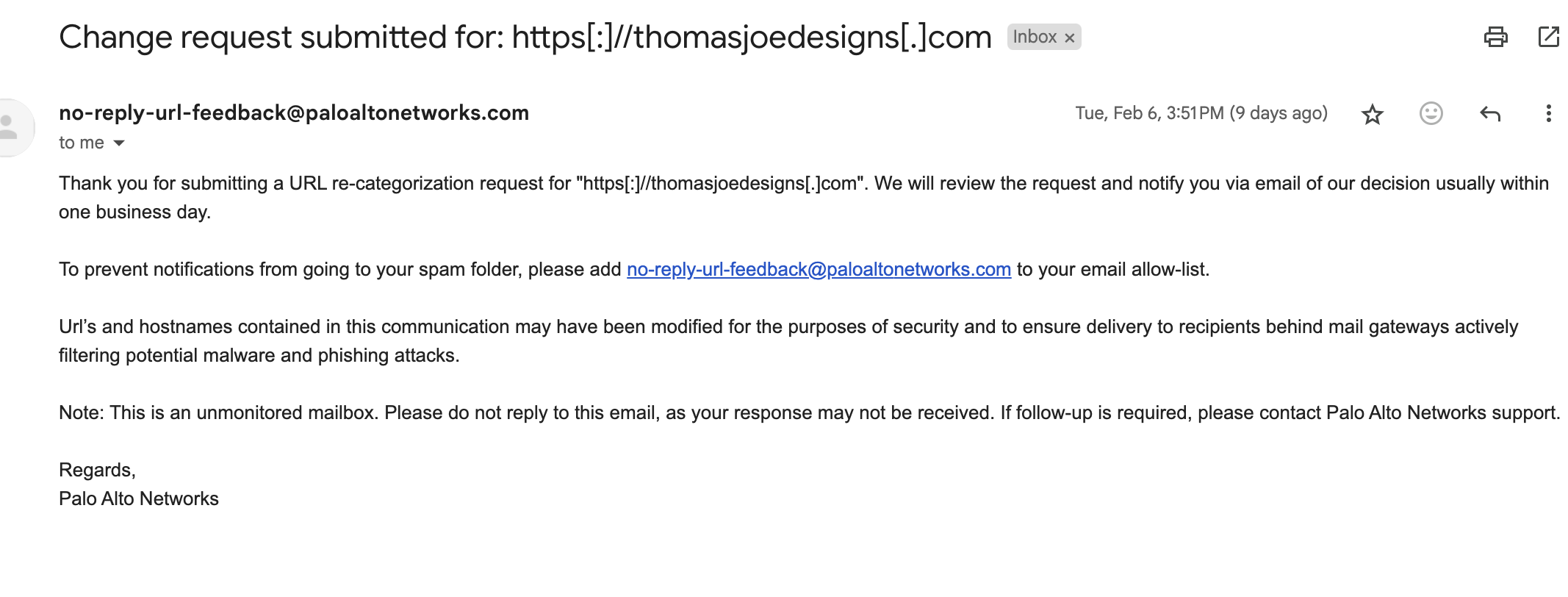
I also reviewed my site's classification. It was categorized as low risk but the category was listed as alchol and tabacco, so I requested to change my site category to the personal sites and blogs category.

Name files and folders for SEO
I named the files and folder the way I did, because the key words we use are more likely to have my website come across to potentian clients and employers. There are some chances for me to do this specifically for search engine crawlers without impacting the user experience: file and folder names. If i name my files and folder using keywords seperated by hypens, I can talk directly to the search engine crawlers to let them know what I know and what my site is about.

Make a template to use for new pages and PHP to eliminate a redundant code
Most pages will need to have the same code for everything outside of the main conetent area, so I made template that has all of that code to use to make the rest of my pages. The only problem is that once I save that template over and over again, if needed to make a change to that code, I'd have to change it on every page. To avoid that, I used PHP on all redundant code into a single place that I can refference on every page. That way, I can change that shared code once and have it updated on all pages. my template is built using PHP now, with variable using descriptive content for each page
Every page's content should end with a call to action that tells the user what to do next. A good call to action will have link the user can click to go to the next resource we want them to see.